25 JQuery Menus Ready For Download
JQuery is one of the most interesting things that you can find on a site. Starting from simple examples like the ones below you can create impressive menus, that people will admire when looking at your site. I will add in the following weeks other JQuery plugins that are referring to other functions of the site. I started with the menu plugins because they’re normally the first thing that you lay your eyes on when entering a site… normally. Enjoy, download and share your work with us, if you desire.
Worried about upcoming exam?
The test king offers you highest quality cissp dumps and mcp dumps to make exam preparation easy for you.
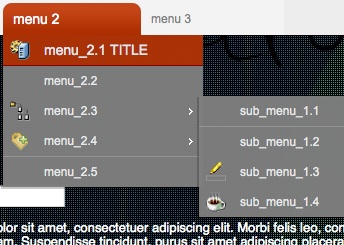
jQuery (mb)Menu 2.7

This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is not declared in the page, the component’ll get it via ajax calling the template page with the id of the menu you need (the value of “menu” attribute) the ajax page should return a well formatted code as the example below for the menu voices code.
Create an apple style menu and improve it via jQuery

The interest in extraordinary menus seems to be high nowadays, so today I will teach you how this is done.
Since the Apple-flavored Leopard-text-indent style is currently one of my favorite menu styles, we will start from scratch and build such a menu in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.
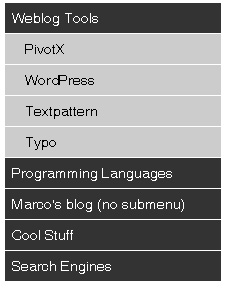
Simple JQuery Accordion menu

This is a simple Accordion menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don’t have subitems are normal links. (example link to Marco’s blog). The menu initialises with the first submenu expanded.
jQuery plugin: Accordion

This plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at first) and to customize animations. The navigation-option automatically activates a part of the accordion based on the current location (URL) of the page.
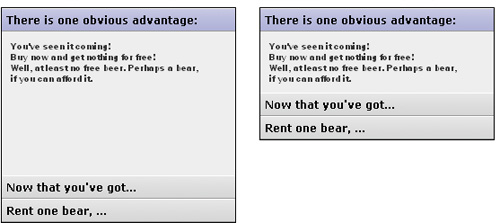
Urban Gray Accordion Menu

Urban Gray Accordion Menu is a clean, vertical menu with headers that are activated “mouseover” (200 millisec delay). Each header is hyperlinked itself, feasible since the headers are toggled “mouseover” instead of “onclick”. This is an easy to customize, attractive vertical list menu.
BySlideMenu – Nice and powerful accordion menu

BySlideMenu is a plugin for Mootools which allow you to easily create a beautiful accordion menu (sliding menu) on any element you want (ul/li, div, p …) using images and/or text.
Glossy Accordion Menu

In this example, the menu headers are A tags, with each sub menu being DIV tags that expand/ contract. The use of DIV tags for the sub menus is to facilitate content other than UL lists. An absolutely positioned icon image gets dynamically added to each header that changes depending on the header state. The headers are toggled via “click” of the mouse, and all headers can be collapsed. The previous expanded header (if any) is closed before expanding the current.
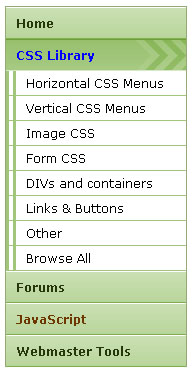
Bullet List Accordion Menu

In this menu example, the menu headers are H3 tags, with each sub menu being UL tags that expand/ contract. A CSS class gets dynamically added to a header when it’s expanded to style the expanded header. The headers are toggled via “click” of the mouse, and all headers can be collapsed. The previous expanded header (if any) is closed before expanding the current.
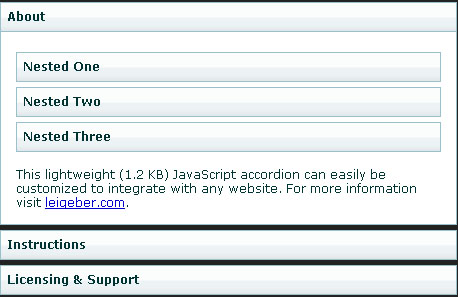
Lightweight Javascript Accordion Menu

This lightweight (1.2 KB) JavaScript accordion can easily be customized to integrate with any website
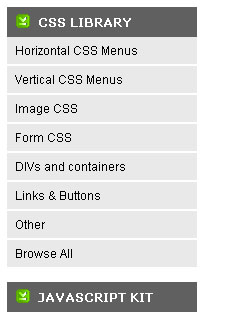
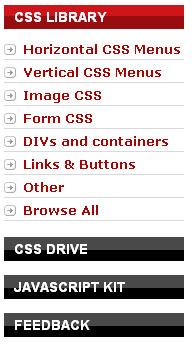
Arrow Side Menu

Arrow Side Menu is a vertical list based menu that uses a single background image to create 3 distinct state. Headers that contain sub contents are activated via “clickgo” of the mouse. What this means is that each header is hyperlinked, with the link not disabled. When you click on such a header, first, the sub content expands, then, the user is taken to the URL specified in the header.
Horizontal JavaScript Accordion 1kb

This versatile 1kb horizontal accordion script can be used for menus, images, presentation content and more. I had seen a similar looking feature on the mootools homepage and set out the replicate the functionality as a standalone script and as lightweight as possible. The script will automatically adjust to the number of elements in the accordion and the dimensions of the accordion.
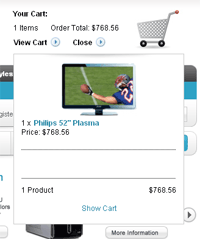
S5 Drop Down Cart and S5 VM Accordion Menu

Give your customers an easy way to view their cart with less page load time. This module was first released under our popular eTensity template and is back and even better! We’ve added ajax functionality and several other features that will allow you to adapt this module to any Virtuemart site.
We’ve gone back to our popular S5 Virtuemart Accordion menu module and made a custom version specifically for the Shopper Frenzy template. This module will display categories up to 3 levels deep. It is fully powered by S5 Effects and no mootools, this means no script conflictions with your other modules!
Please note that the version shown on this demo was built specifically for this template and will not work on any other template. We do however, have our original version available that will work with any template with many features to allow you to customize it to your specific needs.
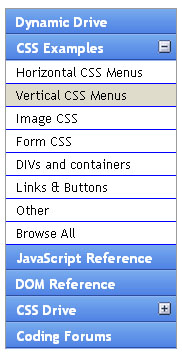
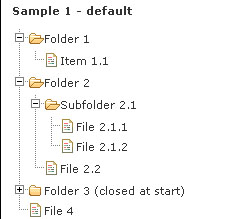
jQuery plugin: Treeview

Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements. Supports both location and cookie based persistence.
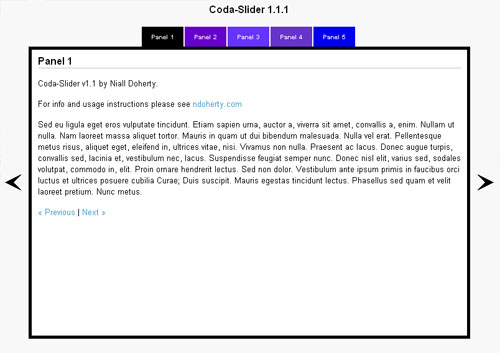
Coda-Slider 1.1.1

I’ve put a lot of info (features, bugs, etc.) into the demo itself, so I won’t repeat it all here. Feel free to use Coda-Slider in your own projects, and let me know how it works out. All the code is well commented or self-explanatory so you shouldn’t have much difficulty adapting it to fit your needs. if you do run into problems, let me know in the comments here.
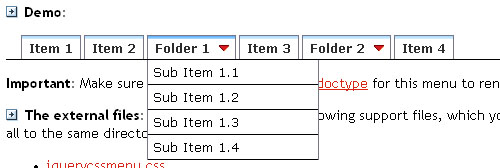
jQuery Multi Level CSS Menu #1

This is a multi-level horizontal CSS menu created using a regular nested HTML list only as far as markup, then transformed into a fully functional drop down menu using CSS and a touch of jQuery. A fade effect is enabled by default, and sub menus will automatically readjust themselves horizontally if too close to the window’s right edge. This is what happens when CSS and JavaScript decides to work together!
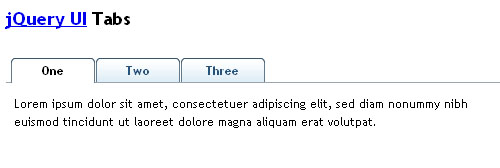
jQuery UI Tabs

Tabs are generally used to break content into multiple sections that can be swapped to save space, much like an accordion.
By default a tab widget will swap between tabbed sections onClick, but the events can be changed to onHover through an option. Tab content can be loaded via Ajax by setting an href on a tab.
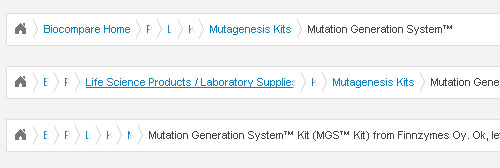
Jbreadcrumbs – an auto collapsing breadcrumb

This collapsible breadcrumb was developed to deal with deeply nested, verbosely named pages. Rather than limit the amount of elements shown on the sever side, we decided to go with a client side solution for usability and SEO reasons. It also turned out nice to look at and fun to play with.
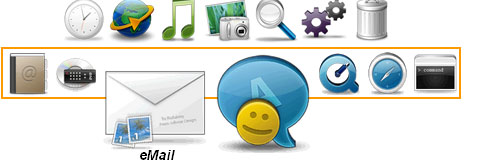
JQDock

Transform a set of images into a Mac-like Dock menu, horizontal or vertical, with icons that expand on rollover, and optional labels.
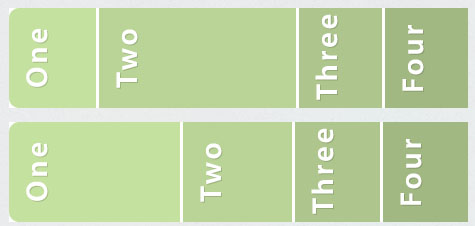
Slide Subnav

An animated subnavigation menu. Slides and centers the subnavigation items underneath each main heading.
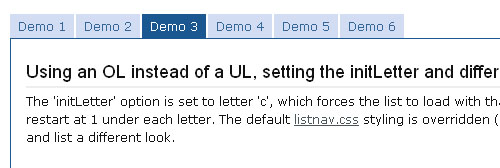
jQuery ListNav Plugin

This jQuery plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z. Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
Sliding Menu

I really like jQuery. I also really like Prototype and Script.aculo.us. I’ve come to learn that each one has its strengths and weaknesses and you should decide which one to use based on your needs. I use them both, depending on the project at hand.
